Every day we offer FREE licensed iOS apps and games you’d have to buy otherwise.
iPhone Giveaway of the Day - MIHTool Pro - Web Debugger
This giveaway offer has expired. MIHTool Pro - Web Debugger is now available on the regular basis.
MIHTool helps Front-End Engineers to debug and optimize their webpages on iPad and iPhone.
Right Now:
For iPad
1.Inline Web inspector(like Chrome DevTool or FireBug):With Elements,Resources,Network,Timeline,Console panel.
2.Web inspector remote(weinre):remote to debug and optimize your mobile webpages on your computer(window,mac,linux with chrome).
3.Online Web Inspector.
4.HTML editor:view webpage source code with syntax highlighting and formatting;editing source code or creare a new webpage and preview the result.
5.Remote control(With HTTP Server):Remote to,Load URL in MIHTool|Safari|Chrome;Inject Javascript in current webpage;Clear website data;Get HAR data;Get source code;Get screenshots...
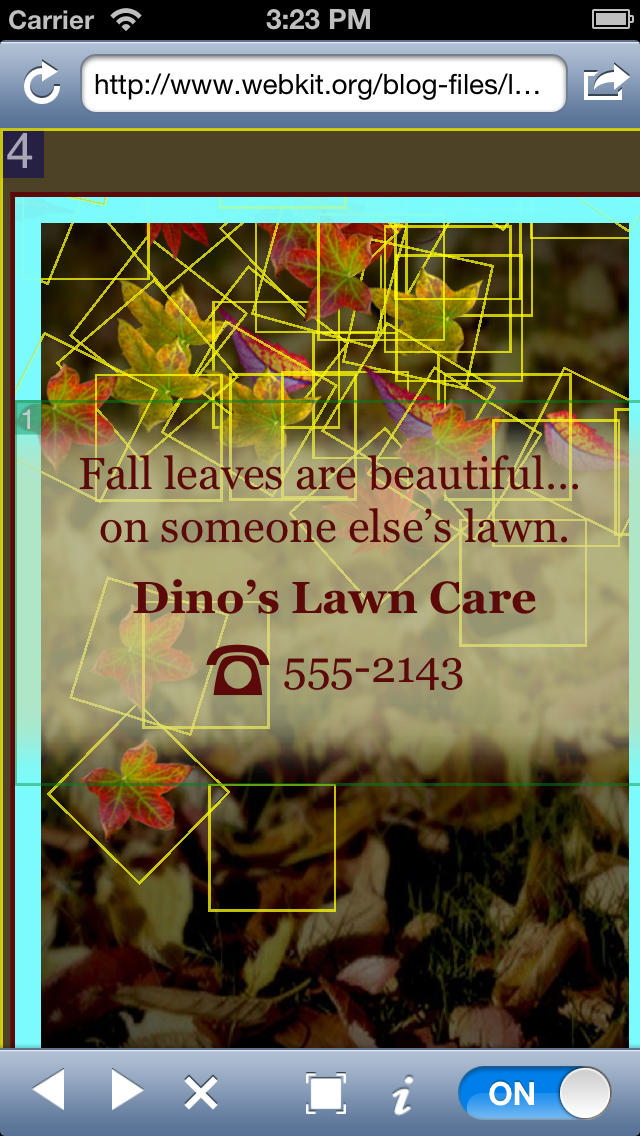
6.Show WebKit Debug Borders(Compositing Render Layers).
7.Show Webkit Repaint Counter(Paint Rects).
8.Emulate iPhone.
9.User agent switcher.
10.More developer bookmarklets:Firebug,YSlow,JS Console,PageSpeed,GTmetrix…
11.Evaluating JavaScript in the address bar.
12.Full screen mode(Shake Device To Toggle Full Screen Mode).
13.Disable cache.
14.Clear history,clear cache,clear cookies, clear local storage.
15.Keep awake(Default is ON).
16.HAR Viewer.
17.Performance API.
18.Polyfill Manager(simulate APIs for javaScript to Objective-C communication)
For iPhone
1.Web inspector remote(weinre):remote to debug and optimize your mobile webpages on your computer(window,mac,linux with chrome).
2.Online Web Inspector.
3.Remote control(With HTTP Server):Remote to,Load URL in MIHTool|Safari|Chrome;Inject Javascript in current webpage;Clear website data;Get HAR data;Get source code;Get screenshots...
4.Show WebKit Debug Borders(Compositing Render Layers).
5.Show Webkit Repaint Counter(Paint Rects).
6.Evaluating JavaScript in the address bar.
7.Disable cache *when the switch button is ON*.
8.Full screen mode(Shake Device To Toggle Full Screen Mode).
9.Keep awake(Default is ON).
10.Performance API.
11.Polyfill Manager(simulate APIs for javaScript to Objective-C communication)
Developer:
Gaolu Li
Category:
Utilities
Version:
5.9
Size:
3.2 MB
Rated:
17+
Languages:
English
Compatibility:
iPhone, iPad, iPod touch





Comments on MIHTool Pro - Web Debugger